👾 My Things Saver
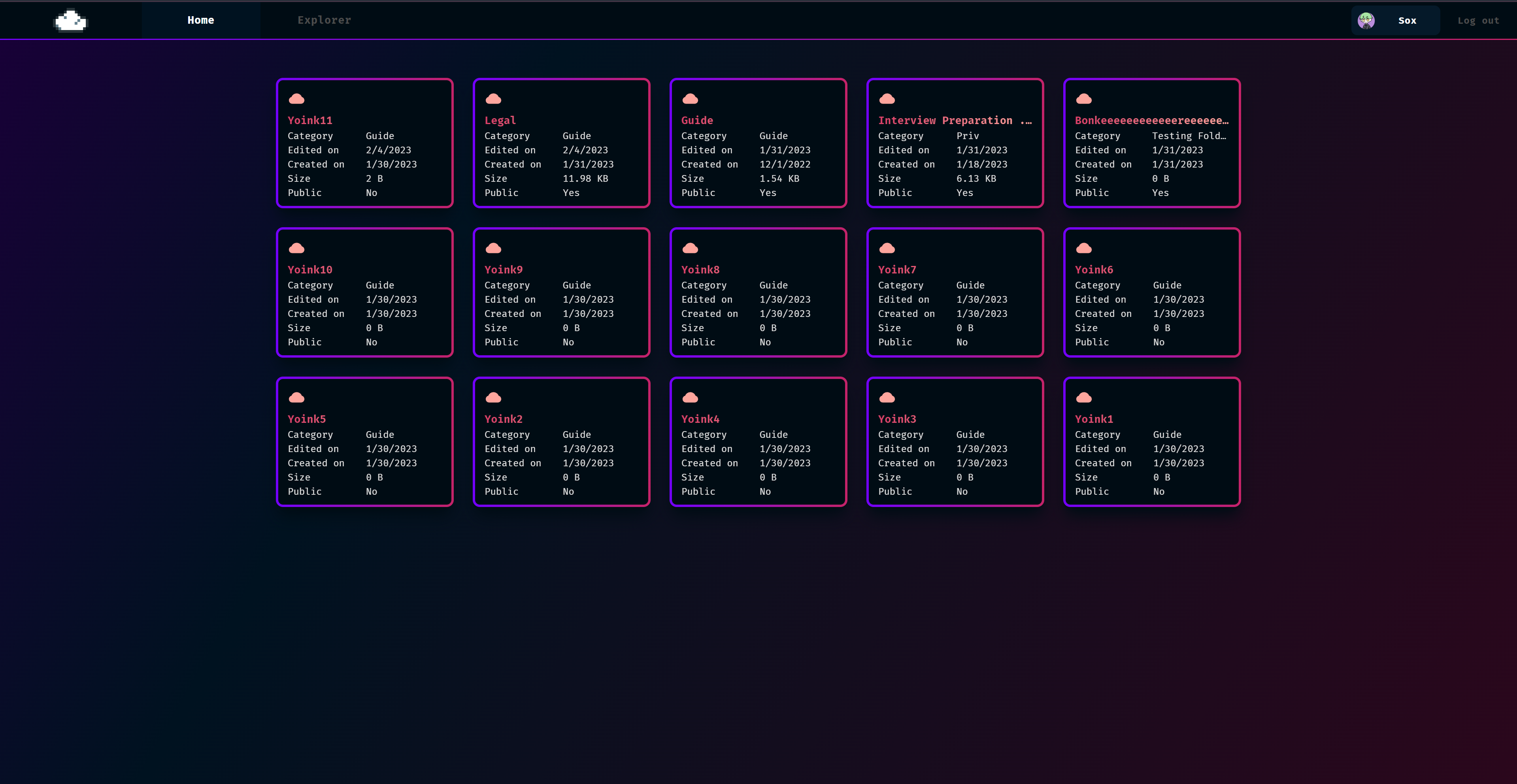
Introducing a sleek and user-friendly app with a modern design, perfect for saving all your important information in an organized and visually appealing manner.
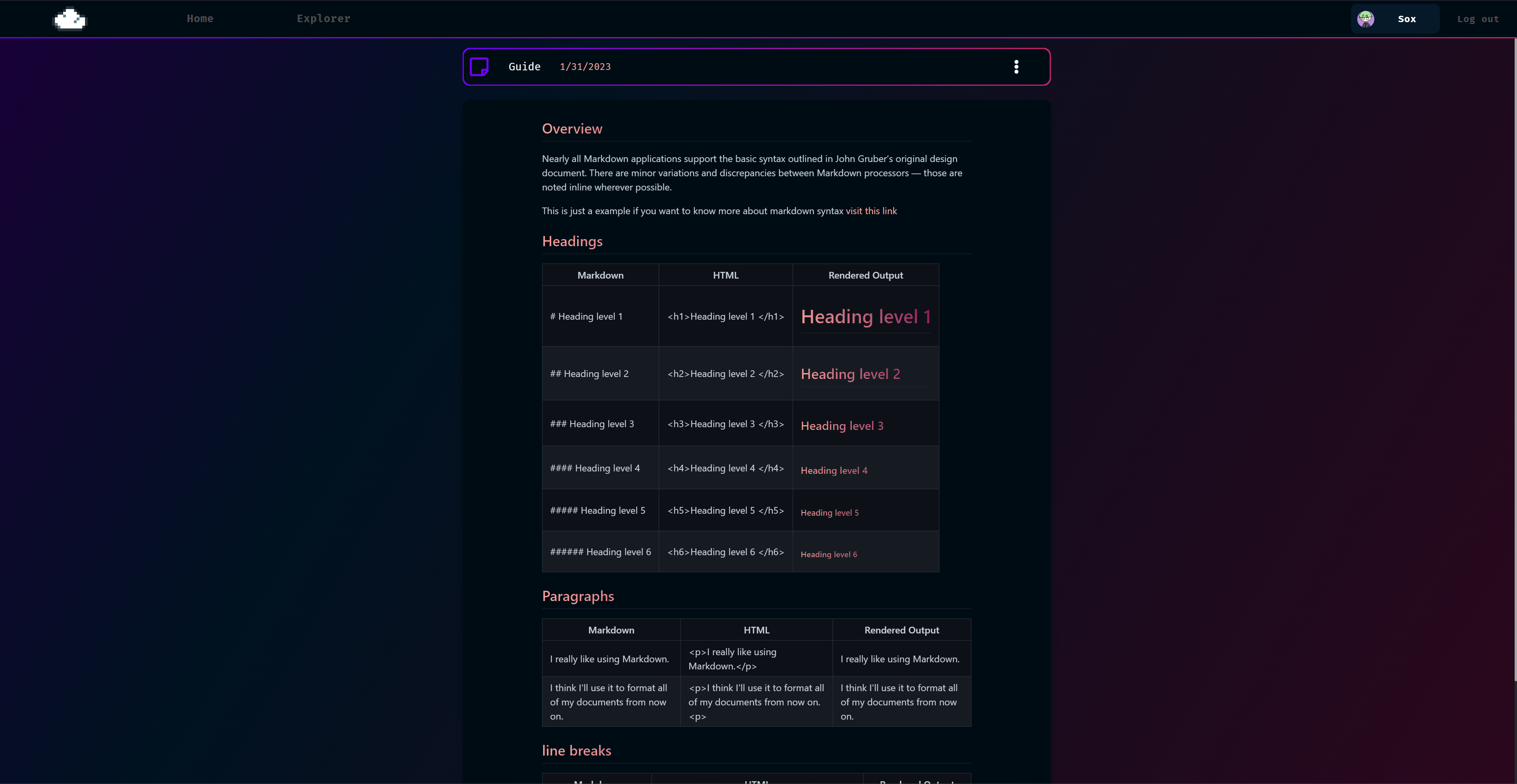
With a robust Markdown editor, you can effortlessly jot down notes, create lists, manage tasks and share it with others!


🌀 Start
System
| OS | App Version |
|---|---|
| Linux 64bit | Linux64_Standalone |
| Linux-arm 32bit | Linux86-arm |
| MacOS 64bit | MacOSx64 |
| Windows 64bit | Windowsx64 |
| Windows 32bit | Windowsx86 |
If you have problem running the app try installing ASP.NET core runtime 7 for your OS
Windows (Link outdated as for now)
- Download MyThingsSaver.zip
- Unpack it
- Locate App.exe in the root directory
- Run App.exe
- Type http://localhost/ in your browser
Linux (Link outdated as for now)
- Download MyThingsSaver.zip
- Unpack it
- Locate App.dll or App file in the root directory
- run command:
dotnet App.dll/ or runAppfile - Type http://localhost/ in your browser
MacOS (Link outdated as for now)
- Download MyThingsSaver.zip
- Unpack it
- Locate
AppFile in the root directory - Run
Appfile - Type http://localhost/ in your browser </br>
How to access app
- Type http://localhost/ in your browser (working only on your local machine)
- Type http://YourLocalIP/ in your browser (working only in your local network)
- Type http://YourPublicIP/ in your browser (App needs to be port forwarded - How to?)
👨💻 For Development:
Development requirements
- npm
- .NET 7 SDK
How to run development?
- git clone repository
- go to MyThingsSaver/src/App
- Move
appsettings.jsonfromexamplesfolder tosrc/Appand configure it to your needs - run command:
dotnet run
Configure your development
- Remember to have self signed developer certificate for local HTTPS
- Copy contents of
.envfiles from examples folder (removeexamplepart of file name) tobackend/App/client - Copy example appsettings.json to
backend/Appor use new generated one from debug folder once you run app once - Ports are configured in
.env,.env.development,App.csproj,appsettings.json
Configure ports
appsettings.json file should be inside backend/App and .env file should be inside backend/App/client
- Set API ports inside
appsettings.json(HttpPort,HttpsPort) - Set correct Https port to
ASPNETCORE_HTTPS_PORTvariable in.env - Set client app port to
PORTvariable in.env - Set correct client port to
<SpaProxyServerUrl>tag inApp.csproj
HttpsPortmust matchASPNETCORE_HTTPS_PORTvariable
<SpaProxyServerUrl>must matchPORTvariable
⚙️ Configuration
Overall Network configuration
Handled by Network object in appsettings.json
- Nginx & HTTPS
Example nginx configuration file is insideexamplesfolder.
- Install nginx
- Replace nginx configuration file with
examples/nginx.conf - Create
.certfolder in the nginx root folder - Get SSL certificates from GreenLock or other provider if you don’t have them
- Move your certificate files to
.certfolder - Open and edit
appsettings.json - Change
TypeinNetworktonginx - If you’re using example nginx config you can set
HttpsRedirectiontofalsebecause it’s handled by nginx - If you’re using example nginx config you can set
UseHSTStofalsebecause HSTS is handled by nginx - Set ports to different ones than 80 and 443 because nginx will be using them
- Set
IssuerandAudienceinJWTto your domain - Run nginx
- Run App
If you want to access your application from internet (outside your local network) you need to port forward ports your nginx is configured on, you can visit this guide for that - How do I port forward?. You need to forward ports 80 and 443 if you’re using example
nginx.conffile
Network
Typedetermines how app behaviour. If you’re using it as standalone version set it tostandalone, if you’re using nginx set it tonginxto successfully configure right headers forwarding behaviourHttpsRedirectionset true if you want redirect your users to app on https portsUseHttpsConfigures app to run also atHttpsPortUseHSTSHTTP Strict Transport Security Protocol which enforce using HTTPS and prevents sending any communication over HTTP
Disclaimer
- Using settings like
HttpsRedirection,UseHSTSandUseHttpsmight break your app if you don’t have SSL certificate and correct proxy server configured (like nginx)- If you want to run your app locally with https you can set
UseHttpsto true but you have to have trusted localhost SSL certificate- Server will be served on your localhost IP by default, that means if your PC has ip for example 192.168.0.100 you can access app by typing http://192.168.0.100/ on your network, or http://localhost/ on your local machine. To check your IP type:
ipconfigon windows,ifconfigon linux or
Logging
By default logger is set to “Warning” level
You can change it to the following:
| Log Level | Severity | Description |
|---|---|---|
| Trace | 0 | Logs messages only for tracing purposes for the developers. |
| Debug | 1 | Logs messages for short-term debugging purposes. |
| Information | 2 | Logs messages for the flow of the application. |
| Warning | 3 | Logs messages for abnormal or unexpected events in the application flow. |
| Error | 4 | Logs error messages. |
| Critical | 5 | Logs failures messages that require immediate attention. |
AllowedHosts
AllowedHosts is used for host filtering to bind your app to specific hostnames
By default it’s * which means all hosts are allowed
ConnectionStrings
Connection strings to your database, by default SQLite with connection contained in SQLiteConnectionString is used as your databse
You can change target database in Database setting
Default ConnectionString schemes:
| Name | Scheme |
| — | — |
| DatabaseConnectionString | server=;uid=;pwd=;database=mythingssaver |
| SQLiteConnectionString | Data Source=
Database
Determines which database should be used
Options:
| Database | Setting name | ConnectionString used |
| — | — | — |
| MySQL | mysql | DatabaseConnectionString |
| SQLite | sqlite | SQLiteConnectionString |
Origins
Browser security prevents a web page from making requests to a different domain than the one that served the web page.
This restriction is called the same-origin policy. The same-origin policy prevents a malicious site from reading sensitive data from another site
JWT
Keygenerated key for creating authentication tokensIssuerPut your domain here. Identifies principal that issued the JWT (Json Web Token)AudiencePut your domain here. Claim that identifies the recipients that the JWT is intended for
👨🏫 Q&A
Where’s my save file? (SQLite)
You can find your save file inside
savedirectory in root folder. It will be calledsave.sqlite
How do I keep my appsettings.json in the same state every debug?
Move
appsettings.example.jsonfrom examples to/src/App.
It will be automatically moved to your debug folder every build
Is there any contact to you?
You can message me on discord
HueByte#0001or send email to MyThingsSaver@gmail.com
Is App still being developed?
Yes. I’m working on it in my free time :)
What are the future plans?
Ambitions are big, there’s not a lot of time but for future features I want to add more types of “things” you can save, for example: photos, files, links and others. I also want to add plugin support so users can personalize their things saver